Here is a detailed description of the types of problems that may occur with SVG, Inkscape and Illustrator and how they can be fixed:
1. Problem: Missing Layers.
Symptoms. Programs like the SVG Exporter and Walls will be unable to adjust or merge new data into the drawing. Checking the Layers Display in Inkscape or Illustrator shows missing layers.
Details. In order for the Merge/Morph and Adjustment process to work properly, the SVG file must contain a certain very specific set of "Layers." SVG files generated by Compass and Walls will have these layers. SVG files that were first generated by a drawing program will not have these layers. In addition, even a file that was generated by Walls or Compass can become damaged. This can happen when the user accidentally deletes a layer while editing the map. It can also be caused the drawing program itself. Illustrator has been known to delete, rename or re-arraign layers for no apparent reason. (Click here for more information on preventing these problems.) To solve this problem, you can use the various Repair Options in the SVG Exporter.
2. Problem: Editor-Specific Tags.
Symptoms. Layers will be missing when viewed in Inkscape but not when viewed in Illustrator or vice versa.
Details. Illustrator and Inkscape use different tags to specify which sections of an SVG file are Layers. Layers generated in Illustrator won't be visible in Inkscape and vice versa. Pervious versions of SVG Exporter only generated Inkscape layers. The current version of SVG Exporter generates tags for both drawing programs, but you still may have files that only support Inkscape. In addition, Illustrator may remove or relocate Inkscape tags. When this happens, even Illustrator may not be able to read the files. To solve this problem, you can use the various Repair Options in the SVG Exporter.
3. Problem: Corrupt "w2d_Ref" Layer.
Symptoms. The SVG Exporter will be unable to match the rotation, scale and position of the original file. The Merge/Morph panel will show strange values for the "Target" parameters. Pressing the "Match Target" button will cause the Map Display to look completely wrong, with strange margins, map sizes etc. Walls may reject the file entirely.
Details. The "w2d_Ref" layer is the most important layer in a cave map. If the layers is corrupted or missing, the SVG Exporter will not be able to perform any merging or morphing options. Fixing the problem is not easy because the "w2d_Ref" layer contains information about position, scale and rotation of the cave. The only way to recreate that data is by estimating or guessing the values. The best way to do this is to use the same process used to adopt existing maps.
4. Problem: Illustrator Removes Inkscape Tags.
Symptoms. Illustrator won't open the file and gives the following error message "SVG is Invalid. Validate before opening." This is will usually happen just after you have successfully loaded and saved the file with Illustrator.
Details. Adobe Illustrator sometimes removes key "Inkscape" tags from the SVG file. This wouldn't be so bad except that it leaves some other Inkscape tags in place. When that happens, the Inkscape tags that are left in the file cannot be tied to a reference and the file cannot be parsed correctly. That means that even Illustrator will get an "SVG is Invalid. Validate before opening" error and tell you to validate the file before trying to load it again. The SVG Exporter automatically repairs this problem whenever it reads a file. Inkscape will also read the file although the layers may not be visible.
Running the file through the SVG Exporter will solve the problem. You can either morph and merge the file again or you can run it through the Repair tool. If you are going to be working with Illustrator alone, it is best to have the SVG Exporter remove all the Inkscape tags. If you want to use both Illustrator and Inkscape, you can have the program insert both Inkscape and Illustrator tags. The file will load properly the first time in Illustrator, but be aware that after you have saved it, the file may not load again in Illustrator and you'll have to run it through the SVG Exporter repair tool again.
Inkscape does not cause any similar problems. It does not remove tags and it will load a file that is missing tags, although it won't show the layers if the special Inkscape Layer tags are not there.
5. Problem: Illustrator Renames Layers.
Symptoms. In previous versions of the SVG Exporter some layer would not be adjusted because Illustrator renamed layers.
Details. Adobe Illustrator can rename some of the key layers on a whim. For example, it might rename "w2d_vectors" to "w2d_vectors_4_." (In theory it is renaming the layer to prevent duplicates, but unless the file is corrupted, the SVG Exporter does not export files with duplicate names.) In the past, this would cause a problem because the SVG Exporter would not be able to find the key layers it needed to process the file. The current version To solve the problem, the program checks for key layers whose names have been changed and corrects them.
You can repair a file with this problem by running it through the SVG Exporter. You can either morph and merge the file again or you can run it through the Repair tool.
6. Problem: Resolution Issues.
Symptoms. The Margins and Papers Sizes are incorrect when you load the SVG into the SVG Exporter.
Details. When the SVG Exporter exports an SVG file, it uses "Points" as the unit of measure to describe the papers size, borders and margins. Because "Points" convert directly to inches or millimeters, these units of measure are always correct and there are no resolution issues. However, drawing program like Illustrator or Inkscape, may convert those numbers to pixels. Since pixels don't necessarily convert directly inches or millimeters, there may be a problem getting the margins and paper size correct. Like wise, a map that was generated by Inkscape or Illustrator and not the SVG Exporter is very likely to have measurements in pixels.
When Adobe Illustrator uses pixels, it defaults to 72 dots per inch resolution. (This makes one pixel equal to one "Point.") Inkscape, on the other hand, defaults to 90 dots per inch. If the SVG Exporter reads a document using the wrong dots per inch, the paper and margin sizes will be wrong. As a result, when you are reading or processing an SVG file in the SVG Exporter, you want to use the SVG Exporter setting that correspond to the drawing program that generated the drawing.
If you want to use both Inkscape and Illustrator on your file, you will need to change either Inkscape or Illustrator's default settings. In other words, you should either set Inkscape to 72 dpi or Illustrator to 90 dpi so that both programs are operating at the same resolution.
Setting Inkscape. To set Inkscape to a different resolution like 72 dpi, choose the "File -> Inkscape Options" from the menu bar. Next, select the "Import/Export" option from the panel on the left. Finally, set "Default export resolution."
Setting Illustrator. To set Illustrator to a different resolution such as 90 dpi, select the "Effect -> Document Raster Effect Settings," from the menu bar. In "Resolution Box," select the "Other" option and then enter the resolution in the edit box to the right.
7. Problem: Organization.
Symptoms. When the SVG Exporter adjusts a map, items that were supposed to be close together are moved different amounts and end up far apart.
Details. When Compass processes an SVG file, it can either adjust one item at a time or it can adjust a group of items all at once. If several items are contained in an "Unnamed" group, the SVG Exporter will adjust the group and not the individual items. This is useful when you have several items that have to be adjusted together. For example, it is common to have a number with a circle around it to represent ceiling heights.
|
|
Because each of these two items have a slightly different starting position, if they were adjusted separately, the number would no longer be centered in the circle. As a result, the SVG Exporter looks for unnamed groups and always adjusts the unnamed group and not the individual items when if finds a group. If you want to two objects to move together you want to put them in the same group.
This works very well as long as there are not more than one unnamed group nested inside of each other. Here is an example of two unnamed groups nested inside each other:
<Group-1 Start>
<Group-2 Start>
Line
<Group-2 End>
Text
<Group-1 End>
As you can see, there are two Unnamed Groups: Group1 and Group2. If the SVG Exporter were to adjust both unnamed groups, the "Line" element would adjusted twice because it is inside both Group1 and Group2. This would cause the line to move twice as far as it should. The SVG Exporter solves this problem by only adjusting the top most unnamed group. However, this may not work in every situation. In general, you want to make sure that every item that you want to have adjusted together is in exactly the same group. You also should avoid nesting more than one unnamed group inside another.
8. Problem: Illustrator Binary Images.
Symptoms. You make changes to your map in the SVG Exporter or Walls and the changes don't seem to stick. The change will not appear when you open the file in Illustrator, although the changes do appear in Inkscape or when the file is opened the SVG Exporter.
Details. When you save an SVG file from Illustrator, Illustrator can save a "binary" copy of the Image inside the SVG file. The Binary image is saved in a special SVG group called "i:pgf" that is actually just a binary copy of the standard "AI" file format that Illustrator normally uses. Saving the Binary data allows Illustrator to load the image faster because it doesn't have to parse the SVG data and translate it into Illustrator's internal format. It also has the advantage of saving certain Illustrator-specific settings that SVG doesn't handle.
This Binary data causes a problem because Illustrator may ignore the rest of the SVG file. If you have made any changes to the SVG part of the file, Illustrator may ignore those changes and revert back to the old, unchanged binary data. In other words, the SVG Exporter (or Walls) could make changes to the data and Illustrator would ignore the changes. To solve this problem, the SVG Exporter has the option of removing the Binary Data as a part of the Export, Merge/Morph or repair process.
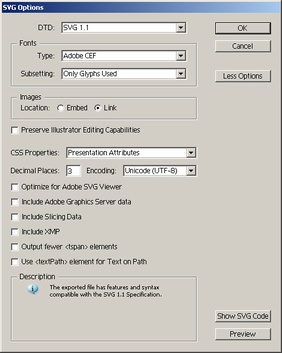
To avoid the problem in the first place, you should always disable the "Preserve Illustrator Editing Capabilities" when you export an SVG file. When you save a copy of your map, Illustrator will present the dialog box shown to the right so you can control how the file is saved. It is also a good idea to turn off all the following options when you export a file:
1. Preserve Illustrator Editing Capabilities
2. Optimize for Adobe SVG Viewer
3. Include Adobe Graphic Server Data
4. Include Slicing Data
5. Use <textPath> element for Text on Path
This will make the SVG simpler and less likely to cause compatibility problems. |
|
11. Problem: Clip Window In AI10, CS1 and CS2.
Symptoms:.If a map is loaded into Illustrator Versions 10, CS1 or CS2 you get the error message "Clipping will be lost on roundtrip to Tiny" and the rectangle representing the paper is empty and the map is offset up and to right.
Details: The SVG Exporter allows you to put a clipping windows around your map. This tells Illustrator or Inkscape not to draw any portion of the map that might fall outside the paper. Unfortunately, Adobe Illustrator versions 10, CS1 and CS2 do not support this kind of a clipping window. For this reason, when the "10/CS1/CS2 Compatible" option is enabled, the clipping windows is not exported. If you attempt to read an SVG file with a clipping window, you will get two errors. First, Illustrator will give the Error message "Clipping will be lost on roundtrip to Tiny." Second, the drawing will not appear on the paper window. It will appear up and to the right of the paper.
To solve this problem, you should re-export or re-merge/morph with the "10/CS1/CS2 Compatible" mode on. If you have an existing file with this problem run it through the repair tool with this the "10/CS1/CS2 Compatible" mode on.
12. Problem: Rendering Inkscape Objects in Illustrator.
Symptoms:. You receive the error message "An error occurred while processing the appearance of an object," while displaying a map in Illustrator.
Details: Some versions of Illustrator cannot render all types standard SVG objects. On the other hand, Inkscape which was written specifically for SVG can render all types of SVG object. As result, certain object that you might use in Inkscape may not display in Illustrator. For example, Illustrator cannot handle certain kinds of text boxes. If you need to be able to edit a map in both Inkscape and Illustrator, periodically test the file in both programs to make sure both can render the object.